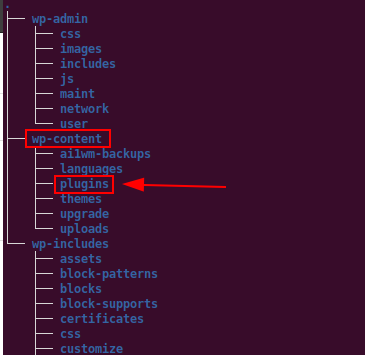
Before to create a Plugin we should know the WordPress structure. WordPress save all plugins like sub-folders on the plugins directory which is located in the following path: wp-content/plugins.

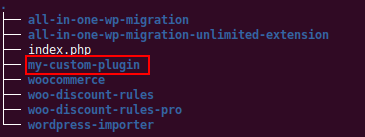
If we move inside the plugins folder we will find the directories for all plugins. Both those of third parties and ours:

Well! We already know where the plugins are stored. Now we need to know the basic structure of a plugin for WordPress to recognize it as such. In this case we will create our custom plugin:

Inside this folder we will see a file called my-plugin.php, wich contains the following comment or header so that the directory is considered a plugin:
<?php
/**
* Plugin Name: MyPlugin
* Plugin URI: https://pablomendez.com.ar
* Description: This plugin description
* Version: 1.0.0
* Author: Pablo Mendez
* Author URI: https://pablomendez.com.ar
* Requires at least: 5.0
* Tested up to: 6.0
*
* Text Domain: my-plugin
*/
Plugin Name: the name you have chosen for your plugin.
Plugin URI: plugin URL. This can be the one from your page, or from the team that developed the plugin.
Description: brief plugin description
Version: the version of the plugin. Like 1.0.1
Author: author of the plugin.
Author URI: the URL of the author’s site.
License: the type of license you want to put. For example: GPL.
Requires at least: minimum WordPress version required
Text Domain: text domain for translates.
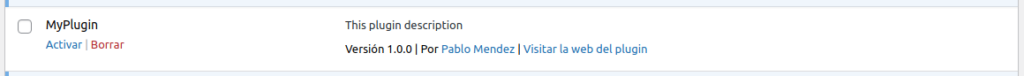
Once the plugin header is configured, we can go to the admin panel and then to the plugins section and check that our plugin is listed correctly and disabled:

Now all we have to do is add our hooks below the header to start modifying WordPress from our plugin. We are going to add an alert message to our site as soon as it loads:
<?php
/**
* Plugin Name: MyPlugin
* Plugin URI: https://pablomendez.com.ar
* Description: This plugin description
* Version: 1.0.0
* Author: Pablo Mendez
* Author URI: https://pablomendez.com.ar
* Requires at least: 5.0
* Tested up to: 6.0
*
* Text Domain: my-plugin
*/
add_action( 'wp_footer', function(){
?>
<script type="text/javascript">
alert("It Works!");
</script>
<?php
});We reload the page and see the results:

In another post we will make our plugin in a more organized and professional way for more complex projects.